DIY Book Cover 2 (3D Text)
Okay, time for the second rough guide… The journey into three dimensional imagery…
Originally I was going to try to deal with this all in one page but the subject is too large (even for an amateur like me), so I’m going to split this into two… Part A (this one) will focus entirely on text. Part B (when I get around to it) will focus on imagery and icons.
A couple of important points before I start:
- Make sure that you’ve had a look at my 2D Guide first before starting this. The time and effort to move into 3D mean that you probably need to have at least trialled and proven your key thematic elements before starting this voyage.
- You will need to invest in a 3D rendering package for your chosen computing platform. This does not need to be an international-debt-crisis-inspiring investment as there are numerous budget solutions around for home users but nonetheless a small outlay is pretty much mandatory.
Step 1: What are you hoping to achieve?
My cover lends itself to 3D because the discrete components are all independent images. By this I mean that there are no photographs. If your cover is heavily photo dominated you might still consider using 3D to emboss the title or author name. Have a good look at the competition in your genre though: there’s little point going through efforts to complete this process if 2D is perfectly adequate and (maybe) it’s just a font choice, point-size, contrast, imagery or layout issue that needs to be corrected.
Step 2: Select your rendering software.
I did a number of searches for Mac using the following criteria:
- the package needed to be “dummy-proof” (i.e. useable by a beginner like me – there are any number of professional solutions but another author warned me off them as they require more complex drawing skills (CAD/CAM) and good appreciation of three-dimensional modelling techniques).
- price (which goes without saying – I didn’t want to spend a lot of money experimenting).
- the ability to import imagery. Having worked to avoid any copyright issues I needed to be able to get my original artwork into the rendering software. This also applies to 3D font work.
For the Mac I found two packages which seemed to fit the bill but, in the end, opted for something called Aurora3DMaker which is heavily geared to novices, imports SVG images (and allows some post-import modification) and was – at least at the time – very affordable.
After you’ve selected and purchased your software I strongly recommend spending some time playing with the basics and any tutorials that are available. Aurora (as with many vendors) have posted a number of very helpful mini-video’s on YouTube which provide a very valuable grounding in the basic techniques.
Step 3: Start modelling.
Starting with your original font, try recreating just your book title in 3D. Your chosen rendering software should include the built-in ability to create 3D text straight from your PC or Mac’s font library. It may also (see Step 1) be the only thing you’re trying to achieve but, even if not, there are still a number of new artistic concepts you need to get your head around before we can move onto images and objects…
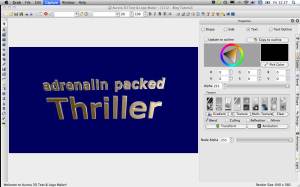
Aurora offers a whole range of inbuilt Styles for your text including whether the font is standalone, or cut into another solid object, or a mixture of the two. Here are a few of them from the package itself plus the example book title that I’m going to use throughout the rest of this guide (you can click on the image to see it in more detail):
I’ve elected, for simplicity, to use standalone lettering but have chosen different font sizes to show one way that multiple words could be presented. Because the object is now in 3D it can be rotated around three axes. To illustrate this I have moved the text into an extreme position (not really suited to a book cover) as follows:
The default font is not really suitable for my imaginary thriller (too soft and cuddly) so a quick change to Tahoma (and a few adjustments to the font sizes to maintain alignment between the top and bottom words) produces this:
Certain fonts produce some strange and unexpected side-effects when rendered into 3D. This is often due to bevelling (the shape of the edge/corners of the object). Adjusting my test text to illustrate this (again I have chosen a more extreme option) produces:
This is spoiling the impact of the lettering so I’ll return the characters to a square edge with a slight lip around the front facing edge. You can hopefully just see the various bevel shape options, that Aurora has built-in, on the top right of the screen above.
Moving on: applying a texture (skin) together with colour is how you create metallic or other reflective effects… So I’m also going to change the base colour from white to orange and apply a metallic brushed effect to the front of the letters (note: front face of the letters)…
You’ll note that I have also returned the object (still in an extreme angle) to a more front facing position (as this is more like how the text will end up being used and provides a better illustration of the metallic finish…). Notice how the object now gives the appearance of being coppery-bronze rather than silver-steel.
Finally I’m going to move the lights around. In Aurora you can manipulate up to three light sources. I’ll return the text to front facing, modify the lighting (bringing the lights down to shine upwards over the text) and thus we get:
So… to recap you now have the choice of:
- Font and font size
- Embossed, cut-away, stand-alone, mixed
- Bevel shape and style
- Colour
- Skin/texture (front and side of characters)
- Rotation (around three axes)
- Character depth (which I haven’t needed to play with here but is basically how deep the letters are).
- Light position
Step 4: Export images
Finally it’s just a case of exporting the image to a TIFF, PNG or JPG file. This can be done with or without the background so your text can be applied over the top of a photograph. If you have a glance at the cover of Firebird you can hopefully see that I used three separately exported, no background, PNG files: one for the title, one for the strap-line and one for my name so that I could move them independently around until I got the balance right. I’ve found that PNG seems to preserve good quality but at a substantially smaller file size then TIFF. JPG should probably be avoided until the point where you export your final (completed) book cover (see 2D Guide).
Hope you find this useful and (try to) have fun!
~~~~~~~~~~~~~~~~~~~
Footnote: I have produced this guide based on using the Aurora product (because this is what I’ve been using), I am not in any way associated with Aurora Software nor advocating their products. Visitors should note that, whilst the software meets my needs, is very affordable and is straightforward to get to grips with, it also contains a number of ‘entertaining’ bugs and can, on occasion, do some very odd (read frustrating) things… Save regularly, feel free to chose another package and if you find something even better then please let me know!









That’s a LOT of work, but your cover looks great!
LikeLike
Thanks Judith! :)
LikeLike
Thursday was Thanksgiving here. My mom, bless her–she has Alzheimer’s–slept through the whole thing. Made it nice for the rest of us. We got to visit & catch up. Hope you have a great weekend.
LikeLike
Always nice to hear from you, Judith! :) Thanks for stopping by. We’re Thanksgiving-less over here but busily getting everything sorted for Christmas… Am struggling to do much writing (and blogging) at the moment due to pressure at work but, hey, got to pay the bills somehow…! Keep the blogs coming, you always get me thinking with your posts! Cheers AB
LikeLike